 |
Previous Blackboard Items
Class Blackboard for Tuesday, September 5 (Week 1)
|

|
 . This class will meet in Humanities 470. Two classrooms were listed in the class schedule, but only H 470 is correct. . This class will meet in Humanities 470. Two classrooms were listed in the class schedule, but only H 470 is correct.
 . This page will serve as the home base for our class this semester, which is section 001 of COMP 5230 that meets Tuesday and Thursdays at 2 p.m.. . This page will serve as the home base for our class this semester, which is section 001 of COMP 5230 that meets Tuesday and Thursdays at 2 p.m..
I will update this page for each class meeting. Items that appeared on this page from previous meetings can be found via the "<previous Blackboard items>" link at the bottom of this page.
The menu on the left will give you access to other materials related to the course.

 . On the first day, we'll be looking carefully at the syllabus. . On the first day, we'll be looking carefully at the syllabus.
 Tour this site Tour this site
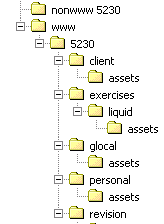
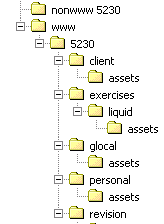
 , please obtain a USB drive (a.k.a., jump drive, thumb drive, key-chain drive), and create a structure of folders that looks like this. You don't need to buy a new drive if you already have one with at least 100 MG of space on it. You can also use a Zip disk, though these are less durable: , please obtain a USB drive (a.k.a., jump drive, thumb drive, key-chain drive), and create a structure of folders that looks like this. You don't need to buy a new drive if you already have one with at least 100 MG of space on it. You can also use a Zip disk, though these are less durable:

|
 |
You will create and turn in a draft or "BETA" version of the PCHP Project, and, a week later, a Final Version. See the schedule for dates.
|
| |
Make a list of "round" characters you can think of from movies, television, books, etc. How do these characters incorporate different, sometimes even contradictory traits?
House |
Class Blackboard for Thursday, September 7
(Week 1)
|

|
 , complete the PCHP Brainstorming Session that we'll begin today in class. Bring in a paragraph (Step 5) printed out and the complete "session" (Steps 1-5) on your disk. , complete the PCHP Brainstorming Session that we'll begin today in class. Bring in a paragraph (Step 5) printed out and the complete "session" (Steps 1-5) on your disk.
 . Any trouble getting your Disks/Drives and creating a set of folders that look like this? . Any trouble getting your Disks/Drives and creating a set of folders that look like this?

|
 |
on the Personal Course Home Page Project?
. See the schedule for due dates for the BETA and final versions.
Today, we'll begin a Brainstorming Session for the PCHP following a handout I'll give you in class. Complete this session for next time, and bring in the complete session document on disk. Also bring in the final paragraph printed out.
|
 |
Today, we'll try out Dreamweaver by making a Web page, posting it to the Web, and then visiting that page with our Web browser.
See the in-class handouts, "Liquid Page Design (Dreamweaver)" and "Moving Files to the Web with Dreamweaver MX"
If we get far enough into these exercises today in class, I will ask you to complete these two exercises by class time on Wednesday. Send the URL to me in an e-mail with the subject line "5230-01 exercise jan 19 "
If we don't get into these execises sufficiently, we will complete these in class on Tuesday.
In the "Liquid Page" exercise, I'll ask you to collect some online content from a Web site you like which uses both words and images. I'll use the blog "BoingBoing," which you're welcome to use too if you can't think of something else.
|
Class Blackboard for Tuesday, September 12
(Week 2)
|

|

on the Personal Course Home Page Project?

1. At the end of class today, I'll announce which exercises you'll be responsible for completing and posting to the Web by Wednesday at 2 p.m., and which exercises we might complete together on Thursday
2. For those exercises that are due by Wednesday at 2 p.m., I'll also ask you to log into the Webx Discussion Board by that same time and send the URL(s) of the exercise(s) in a message to the appropriate discussion(s):
I will give you a handout to follow: Logging into Webx Discussion Board. Please e-mail me if you have trouble reaching the discussion.

I will to collect the paragraphs you wrote as a result of the Brainstorming Session I asked you to complete for today.
I understand that these paragraphs, at this point, are trials and explorations. I just want to see what you're thinking about at this early stage of the assignment.

If you "Exported" your site from Dreamweaver to your disk last time, import that file back into Dreamweaver before we begin. See page 47 in your Dreamweaver book. (Note that in our new version of Dreamweaver, you may see the command "Manage Sites" rather than "Edit Sites.")
|
 |
Today, we'll continue with the exercise "Liquid Page Design (Dreamweaver)," picking up with Step 14 where we left off.
I will also give you "Moving Files to the Web with Dreamweaver MX," and Logging into Webx Discussion Board.
To begin this exercise, you'll need to visit the page Beginning Banner Techniques on my Techniques Site to download two images.
|
Class Blackboard for Thursday, September 14
(Week 2)
|

|

on...

Revise your concept/preamble to improve it, based on some of the principles and responses we'll talk about today. Bring in a printed copy to turn in.

Choose Start > Programs > Publishing, Graphics, Presentation > Adobe > Adobe Photoshop
|
 |
- In the preamble, list-like chains of topics don't lend much unity, even when the items are glued together with generic transitions like "When I'm not doing X, I like to..." or "For a break, I like to..." If the topics aren't pulled together in the preamble, they're probably not going to seem unified on the Web page.
- Instead of lists or chains of topics, use an "umbrella idea" or scene to bring things together. (Examples in class)
- The first line is vital. Dont' start with ritual throat-clearing and general information. Look at your writing and, in a revision, try starting with the best line. (Example in class)
- The shorter the better. Condense, distill, combine sentences, suggest rather than explain, let the part imply the whole. I've never used this version of my home page because I think the preamble is still too long.
- The more concrete and specific the better. Rather than "I like movies," say "My favorite movie of all time is Major League (or Pulp Fiction, or Shrek...See how it makes a difference?). If the time you spent in Denmark is important, share some tidbit or micro-memory that helps make that time and place real to us.... (Example in class)
|
 |
To begin this exercise, you'll need to visit the page Banner Techniques on my Techniques Site to download two images.
If we complete this execise (or if I assign it to be posted by tomorrow at 2 p.m.), copy and paste the URL in a message to the Webx discussion banner URLs.
|
Class Blackboard for Tuesday, September 19
(Week 3)
|

|

on...
Complete the Jello Page Design exercise, post it to the Web, and send the URL to the Webx discussion "jello URLs."

Bring in all materials (especially images) to work on your PCHP project. You'll want to find elements to include that recall and fulfill topics you introduce in your preamble (see "How the Preamble Helps..." below).

See page 47 of the Dreamweaver book for help.
|
 |
The preamble is not just a part of your Personal Course Home Page. It also contains, like DNA, the essential plan for the page's whole design scheme.
Read again my attempt at a preamble (still too long!) on this mock-up of my home page, and then try to pick out features and elements elsewhere on the page that recall topics from the preamble.
|
 |
Visit the page for Jello Page Design and follow the directions there. You will also receive an in-class handout.
When we are finished, you'll post this exercise's folder (www/5250/exercises/jello) to the Web, visits the page with your browser, and copy the URL into the Webx discussion "jello URLs."
|
Class Blackboard for Thursday, September 21
(Week 3)
|

|

on...
To turn in the PCHP Project (BETA) by the deadline:
- Create your PCHP project on your disk in the folder www/5230/personal. Be sure to keep all images in the folder www/5230/personal/assets. Save the main page as "index.html" so it will function as the default page.
- Post the "personal" folder to the top level of the folder www/5230 on the server.
- Visit the page with your browser and copy the URL from the location bar
- Go to the Webx discussion "PCHP URLs," click "Post Message," paste the URL into the message box, and post it by the deadline.
- Note: there is no commentary required for the BETA version due Monday. You will write a commentary on the final version (due Monday 10/2) and turn it in at the beginning of class on Tuesday 10/3.
Note that we will not have class together on Thursday, September 28, but the room will be open for you to use the computers to work on the PCHP final, due Monday, October 2.
Read Jakob Nielsen's
Chapter 1, "Why Web Usability?" (page 8), and
Chapter 2 "Page Design" (page 16).
As you read, consider some of the following questions that we'll talk about in class on Tuesday.
- Nielsen says he's "an evangelist at heart" when it comes to usability design. Who's he arguing so passionately against?
- In creating the BETA version of the PCHP project, what "errors" did you commit, according to Nielsen? Are there useful principles and techniques you wish you had known?
- What's the big deal about "screen real estate"?
- How do we make effective use of screen real estate?
- A link can be ineffective, according to Nielsen, even if it works when you click it. How so?
- What's the most surprising fact, opinion, or piece of advice that Nielsen offers in these readings, in your opinion?
|
 |
Today we'll spend class time working on the PCHP projects and helping one another.
|
 |
While we won't take time in class to try them out together, you might find following skills from the Dreamweaver book helpful in working on your Personal Course Home Page.
- Making "Absolute" Links, page 180
- Making "Relative" Links by "Pointing to a File," page 185
- Image Links, page 183
- Linking to an Email Address, page 187
- Changing Font Size, page 231
- Using Text Styles, page 235
- Breaking Lines Without Adding a Blank Line, page 257
- Formatting Lists, page 262-63
- Headings, page 259
- Checking Your Spelling, page 253
- Quick Uploading of the Current Page (if you have your site set up in Dreamweaver), page 656. This will be a fast way of uploading the Jello Page Design exercise when you're done.
- Quick Uploading of a Whole Folder, page 655. This will be a fast way of uploading the entire "jello" site you created above.
|
Class Blackboard for Tuesday, September 26
(Week 4)
|

|

on the Personal Course Home Page Project (BETA)?
However, the computer classroom will be open and available for you to work on the computers.
To turn in the PCHP Project (Final) by the deadline:
- Revise your PCHP project on your disk in the folder www/5230/personal. Be sure to keep all images in the folder www/5230/personal/assets. Save the main page as "index.html" so it will function as the default page.
- Be sure that you not only change the "index.html" in the "personal" folder, but upload that changed version of the page to the Web. You can revise and upload as many times as you want. The Web is just another disk to back up on.
- Visit the revised page with your browser to check that all is working.
- Do not repost the URL to the Webx discussion unless the URL has changed. If you do need to change the URL, post the new one in a "reply" to your original message to "PCHP URLs" so both messages will appear together.
- Write a commentary on the final version, print it out, and turn it in at the beginning of class on Tuesday 10/3.
Note that we will not have class together on Thursday, September 28, but the room will be open for you to use the computers to work on the PCHP final, due Monday, October 2.

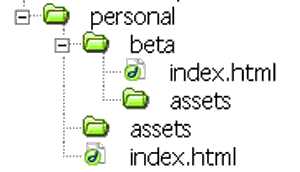
You should archive the BETA version (save it in a sub-folder called "beta" inside of "personal") so you can preserve the original while you're updating the page for the final version:
- Use "My Computer" to find your disk and open the folder www/5230/personal
- Copy all page files and the "assets" folder that are inside of "personal" (hold down control, click each item in the folder to select, then press control+c).
- Create a new folder inside of "personal" called "beta"
- Paste the files and folders you copied into the folder "beta" (that is, "www/5230/personal/beta")
- Open Dreamweaver (import your site settings if you haven't already today) and check in your Files Palette to see if you now have an arrangement like this:

- Close the "beta" folder and forget it. Make all future changes to the "index.html" page at the top level of "personal," which will become your PCHP Final.
- Post the "beta" folder to the Web (click the "beta" folder to select it in Dreamweaver's Files Palette, and then click the up-arrow icon at the top of the Files Palette.)
- Check that the archived BETA version is online. With your browser, enter the URL for the PCHP, then—after the "..5230/personal/" at the end of the URL—type in "beta/" and hit Enter.
|
 |
Today we'll discuss what we've learned from Jakob Nielsen's chapters that we can use in revising the PCHP, during the rest of the semester, and beyond.
As you read, consider some of the following questions that we'll talk about in class on Tuesday.
- Nielsen says he's "an evangelist at heart" when it comes to usability design. Who's he arguing so passionately against?
- In creating the BETA version of the PCHP project, what "errors" did you commit, according to Nielsen? Are there useful principles and techniques you wish you had known?
- What's the big deal about "screen real estate"?
- How do we make effective use of screen real estate?
- A link can be ineffective, according to Nielsen, even if it works when you click it. How so?
- What's the most surprising fact, opinion, or piece of advice that Nielsen offers in these readings, in your opinion?
|
Class Blackboard for Tuesday, October 3
(Week 5)
|

|

on completing or posting the Personal Course Home Page Project?
- Photoshop,
- Notepad (Start > Programs > Accessories > Notepad)
Starting Thursday and for the next three class periods, we will workshop the PCHP Projects one at a time in class.
Before class, please do the following:
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Personal Course Home Page projects scheduled the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
Within 24 hours after the each workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|
 |
Take a look at the assignment page for Glocalization Site Project.
I will give you an brainstorming handout, which I will expect you to complete by next Tuesday.
Post the "glocalbrainstorming.doc" file to your "glocal folder." Then try visiting the .doc file with your browser.
You won't be able to open the file with your browser (it will ask you if you want to open it with Word or download it).
But you can...
- right-click the link to the file from the "index" page and
- choose to "Copy Link Location" (Firefox).
Paste the URL into a message to the Webx discussion "glocal brainstorm URLs" and post it.
|
 |
We will learn a little bit about what's happening behind the scenes with HTML code. This can help us understand what Jakob Nielsen means when he says we should "separate meaning and presentation."
I will give you an in-class handout.
Send the URL of the final project, posted to the Web, in a message to the Webx discussion "code URLs."

We'll learn to create our own tiling backgrounds in this exercise. See the "Tiling Backgrounds" page from the Techniques Site where you will download an image to use.
I will also give you a copy of the handout.
Send the URL of the final project, posted to the Web, in a message to the Webx discussion "tiling URLs."
|
Class Blackboard for Thursday, October 5
(Week 5)
|

|

We will continue to workshop the PCHP Projects one at a time in class next meeting. See the schedule below.
Before class, please do the following:
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Personal Course Home Page projects scheduled the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Note the change that, from now on, the workshop comments will be due by the beginning of class on workshop day.
On Tuesday at the beginning of class, please have your Glocalization Brainstorming file printed out, with your name on it, and ready to turn in at the beginning of class.
We'll continue with this exercise after workshops.
|
 |
|
Class Blackboard for Thursday, October 12
(Week 6)
|

|

We'll continue with this exercise next Tuesday.
|
 |
1.Note six-character code for the color you want from the color picker in the Properties Palette.
2. Highlight the link on the page.
3. Choose "Split View" near the top of the DW screen.
4. In the "Code" view window, find the code for the link and type in <font color="FF6600"> between the <a href> tag and the text of your link.
5. Replace "FF6600" with the code of the color you want.
6 After the text of the link, type in </font>
- example: Nielsen's Site Useit.com
- text background using styles:
1. From Properties Palette, choose Style > Manage Styles
2. Choose "New"
3. Type name for style "text_back_lt_blue"
4. click "class" button
5. Choose "this document only"
6. Click OK
7. Choose "Background"
8. Choose color from color picker (note: you can also pick color from page)
9. Click OK, Done, etc. to get back to page.
10. Highlight text, From Properties Palette, open Style menu and choose style "text_back_lt_blue"
|
lass Blackboard for Tuesday, October 17
(Week 7)
|

|
 Roll Roll
This project will be due Monday, November 6 by noon. The commentary will be due in class on Tuesday, November 7.
Setting Up for Class
- Open Project #20 in your browser and be prepared to comment as we complete workshopping of the Personal Course Home Pages.
- Open Photoshop and the .psd file we were working on when we stopped (tiling.psd). Also, find your copy of the "Tiling Background" handout.
- Open Microsoft Word
For Thursday
Please read Jakob Nielsen's Chapter 3 "Content Design" (pages 100-160) and complete the Reading Guide handout.
Be ready to turn in the Reading Guide on Thursday at the beginning of class.
If you prefer to type your answers, download, fill in, and print the online version. (I will not accept attachments or electronic files, however.)
Bring your Nielsen book!
|
 |
- text background using styles:
1. Highlight the text to which you want to apply a background
2. Right click the highlighted text and choose
2. Choose CSS Styles > New
3. Type name for style "text_back_lt_blue"
4. click "class" button
5. Choose "this document only"
6. Click OK
7. Choose "Background"
8. Choose color from color picker (note: you can also pick color from page)
9. Click OK, Done, etc. to get back to page.
10. Highlight text, From Properties Palette, open Style menu and choose style "text_back_lt_blue"
|
 |
We'll continue with this exercise today. |
 |
Inventing a Glocal Angle on a Local Topic (Brainstorming)
- Copy the following list of topics/angles into a blank page in Word.
- Above the list, insert a 3-column/1-row table
- At the top of the left-hand column, type the heading "Truly Glocal"
- At the top of the middle column, type "Local Only"
- At the top of the right-hand column, type "Not Local"
- Now, imagine you are someone living in Phoenix, Arizona (or wherever) who will never leave Phoenix except via the Web , visiting a Web site created around each of these topics/angles.
- Copy and paste the site topics/angles that you might find compelling, interesting, and relevant to you in the "Truly Glocal" column.
- Copy and paste the site topics/angles that you would not find compelling, interesting, and relevant to you in the "Local Only" column.
- Copy and paste the site topics/angles into "Not Local" that could interest you in a general way but not take you on a virtual visit to some locale (Duluth, Beaners, etc.).
- Reconsider your choices, especially in the "Only" and "Not" columns. If you shared a certain interest, taste, passion, enthusiasm with the creator of the site, could you imagine moving any topics/angles to the "Truly Glocal" column.
- (In parentheses, type in what that special interest, taste, passions, enthusiasm would need to be for that item to stay in the "Truly Glocal" column.)
- What if you changed the wording of the item to re-focus the angle, or took just one of several possible angles. (Indicate such changed items on your list with bold.)
* My Duluth Apartment, Room by Room
* Fitgers Complex: Links, Restaurants, Gifts Shops, Nightclubs/Bars, Hotels, A Piece of History
* Slacklining: Never Heard of It, Seen but Never Tried It, Experienced
* Chester Park: Ski Area, Hiking Trail, River System, Duluth Park
* Bon-Fire Country: Duluth, MN
* Rating Hills for Sledding: Duluth's Hills as Samples
* UMD Lacrosse
* Cold Weather Warming: the Experience of Shops Coffee in Duluth, MN
* Duluth: as a Vacation Destination, as a Learning Experience, as a History Experience, as Race Relations, As Shopping Experience
* Scuba Diving in Lake Superior: Local Shipwrecks, Facts of Lake Superior, Links to Local Dive Shops and Certification Classes.
* St. Cloud, Minnesota's Mississippi River: As Transportation Route, As My Backyard, As an Ecosystem, As an Adventure, As a Summertime Spot, As a Fishing Spot.
* Watching Hawks at Hawkridge: Pictures, Info about Hawks, What to Bring to Watch, When and Where to Go
* Lester Park Golf Course, Duluth, MN: As a golf course, As a golf course in Minnesota, particularly the early, late season, As exercise, As working man's course, As an amature's course.
* Festival Foods, Vadnais Heights, MN: As a place to shop for groceries, as a common place to get together in the community, As a workplace, As a friendly place.
* Amazing Grace Coffee, Duluth, MN: As a cafe in Duluth, As social relations, As a lunch diner, As an historical site, As a fashion show, As a hangout, As a center of gossip, As a newspaper stand, As an aquarium
* Cross Country Skiing
* Pure Pwnage (Internet TV series about video game players with supernatural powers): Characters, Video Games, Story, Sayings, FF in Real Life, Filming
* Tivoli Gardens (Copenhagen): As a get-away in the heart of a bustling capital, as a combination of cultures, as an icy wonderland, as a magical performance center, as a meeting spot under the stars.
* Lake Superior Hall, UMD
* Canal Park: as a tourist attraction, as somewhere to go, as a social hangout, as somewhere to go for dinner and a movie and only have to walk, as an equivalent to the mall with fresher air and better scenery.
|
Class Blackboard for Thursday, October 19
(Week 8)
|

|
 Roll Roll
This project will be due Monday, November 6 by noon. The commentary will be due in class on Tuesday, November 7.
For Tuesday
Please read Jakob Nielsen's Chapter 4 "Site Design" (starting page 162) and complete the Reading Guide handout.
Be ready to turn in the Reading Guide on Tuesday at the beginning of class.
If you prefer to type your answers, download, fill in, and print the online version. (I will not accept attachments or electronic files, however.)
Bring your Nielsen book!
Turn in Reading Guide Handouts for Nielsen's Chapter 3
|
 |
Discussion of Chapter 3
|
 |
1. Highlight the text to which you want to apply a background
2. Right click the highlighted text and choose
2. Choose CSS Styles > New
3. Type name for style "text_back_lt_green"
4. click "class" button
5. Choose "this document only"
6. Click OK
7. Choose "Background" in the Styles Window
8. Choose color from color picker (note: you can also pick color from page)
9. Click OK, Done, etc. to get back to page.
10. Highlight text.
11. From Properties Palette, open Style menu and choose style "text_back_lt_green"
|
 |
Inventing a Glocal Angle on a Local Topic (Brainstorming)
- Copy the following list of topics/angles into a blank page in Word.
- Above the list, insert a 3-column/1-row table
- At the top of the left-hand column, type the heading "Truly Glocal"
- At the top of the middle column, type "Local Only"
- At the top of the right-hand column, type "Not Local"
- Now, imagine you are someone living in Phoenix, Arizona (or wherever) who will never leave Phoenix except via the Web , visiting a Web site created around each of these topics/angles.
- Copy and paste the site topics/angles that you might find compelling, interesting, and relevant to you in the "Truly Glocal" column.
- Copy and paste the site topics/angles that you would not find compelling, interesting, and relevant to you in the "Local Only" column.
- Copy and paste the site topics/angles into "Not Local" that could interest you in a general way but not take you on a virtual visit to some locale (Duluth, Beaners, etc.).
- Reconsider your choices, especially in the "Only" and "Not" columns. If you shared a certain interest, taste, passion, enthusiasm with the creator of the site, could you imagine moving any topics/angles to the "Truly Glocal" column.
|
Class Blackboard for Thursday, October 26 (Week 8)

|

|
 Roll Roll
This project will be due Monday, November 6 by noon. The commentary will be due in class on Tuesday, November 7.
For Tuesday
Bring in your Dreamweaver book and a sample, BETA page of your Glocalizaiton Project done in Dreamweaver (with decisions on layout, colors, banner, background, etc.)
|
 |
Headings: Image into Type (Finish)
For this exercise, you'll need to visit the technique page and follow directions there.
Post this exercise to a folder called "textimage" in your folder "www/5230/exercises". Visit the page with your browser and copy-and-paste the URL into a message to the Webx discussion "textimage."
Note that, once you create this file, you can
- change the "background" image by replacing/hiding the image layer and hitting control+g again
- you can retype the text to make multiple headings from the same file.
Every time you "Save for the Web," you take a snapshot of how this file looks at that moment.
|
| |
We will learn how to make a link to a "child window" and close it again. Post the URL of the finished product to the Webx discussion, child window URLs.
For this exercise, you can use the following picture or a small-to-medium sized one of your own.

I'll show you how to make different parts of the image in the previous exercise into separate links to other pages.
|
| |
Today, we'll learn a new, more precise method for selecting objects to copy and move them. See the Techniques Site page Selecting with Masks, where you'll be able to download two images to work with.
I will give you a copy of the in-class handout.
The final image should be saved as a .jpg, posted in a folder called "masks" in your "www/5230/exercises" folder, visited with your browser and the URL sent in a message to the Webx discussion "masks URLs" |
 Class Blackboard for Tuesday, October 31
(Week 9) Class Blackboard for Tuesday, October 31
(Week 9)
|

|
 Roll Roll
This project will be due Monday, November 6 by noon. The commentary will be due in class on Tuesday, November 7.
For Thursday
Bring in your Dreamweaver book and all materials you'll need for the Studio Day to work on your Glocalizaiton Project.
Questions or Issues about the Exercises from Last Thursday?
- Headings: Image into Type
- Child windows,
- Image Maps (Hot Spots)—posted within the "Child Windows" exercise
These should have been posted to the appropriate Webx discussions. |
 |
Topic/Angle and Menu Items (Unity Through Division)
1. Please get out your topic/angle and "menu" items
2. Making a Web site means "chunking" your treatment of the subject into non-sequential pages. However, dividing up your topic into pages doesn't mean your site focus should be scattered or disunified.
The "menu" is where you can achieve unity through division.
3. Consider the following potential menus to for the same topic/angle.
Which one most explicitly realizes the purpose and feeling of the "Christmas City of the North" topic/angle?
Duluth : Christmas City of the North
1. Content-Type Version |
2. Geographic Version |
3. Component-Theme Version |
4. City-Services Verison |
Tag Line (Concept):
"Here are some information, links and pictures about Duluth and Christmas.
|
Tag Line (Concept):
"It's Christmas across Duluth: the Christmas City of the North"
|
Tag Line (Concept):
Duluth: the Christmas City of the North...where carols come alive.
"Over the river
And Through the woods
To Grandmorther's house we go.
The horse knows the way
To carry the
sleigh
Through white and drifted snow."
|
Tag Line (Concept):
"Welcome to Duluth: Christmas City of the North...where we have everything for your holiday visit."
|
City Information
Picture Gallery
Links
Contact
History of Christmas |
East Side
West Side
Hermantown
Canal Park
Park Point |
Over the River
Through the Woods
Grandmother's House
Carry the Sleigh
White and Drifted Snow |
Christmas Parade
Duluth Restaurants
Harbor-Front Hotels
Retail and Shopping
Parking and Transportation |
4. Try revising your "menu" items to coherently and consistently realize the purpose and feeling of your "glocal" topic/angle, and to achieve "unity through division."
|
 |
Designing a Site with Templates
You'll need to:
- open Dreamweaver
- copy the sample, BETA page for your "Glocal Project" into a new folder, "www/5230/exercsies/plates"
- receive a copy of the in-class handout
- post the entire "plates" folder to your "exercises" folder on the Web when you're done
- visit the first page with your browser and copy the URL
- send the URL of the first page to the Webx discussion "templates"
|
| |
Today, we'll learn a new, more precise method for selecting objects to copy and move them. See the Techniques Site page Selecting with Masks, where you'll be able to download two images to work with.
I will give you a copy of the in-class handout.
The final image should be saved as a .jpg, posted in a folder called "masks" in your "www/5230/exercises" folder, visited with your browser and the URL sent in a message to the Webx discussion "masks URLs" |
Class Blackboard for Thursday, November 2
(Week 10)
|

|
 Roll Roll
This project will be due Monday, November 6 by noon. The commentary will be due in class on Tuesday, November 7.
For Tuesday
We will begin workshopping the Glocalization Projects on Tuesday.
Before class, please do the following:
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Glocalizaiton projects scheduled for the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone scheduled for that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
Within 24 hours after the each workshop:
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|
 |
Studio Session Today
1. Consider again the following potential menus to for the same topic/angle.
Think about how each of these tag lines expresses the focus of the site (or reveals the lack of it).
Try writing a brief tag line for your Glocalization site to help you conceive and remember your topic/angle.
Duluth : Christmas City of the North
1. Content-Type Version |
2. Geographic Version |
Tag Line
"Here are some information, links, and pictures about Duluth and Christmas."
Menu:
City Information
Picture Gallery
Links
Contact
History of Christmas
|
Tag Line
"It's Christmas across Duluth: the Christmas City of the North"
Menu:
East Side
West Side
Hermantown
Canal Park
Park Point |
3. Component-Theme Version |
4. City-Services Verison |
Tag Line
"Duluth: the Christmas City of the North...where carols come alive."
Over the river and through the woods
To Grandmorther's house we go.
The horse knows the way to carry the sleigh
Through white and drifted snow."
Menu:
Over the River
Through the Woods
Grandmother's House
Carry the Sleigh
White and Drifted Snow |
Tag Line
"Welcome to the Web site for Duluth: Christmas City of the North...where we have everything for your holiday visit to see the parade. "
Menu:
Christmas Parade Route
Duluth Restaurants
Harbor-Front Hotels
Retail and Shopping
Parking and Transportation |
|
Class Blackboard for Tuesday, November 14 (Week 11)

|
 Roll Roll
Questions?
For Thursday
Before class, please do the following:
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Glocalizaiton projects scheduled for the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone scheduled for that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
Within 24 hours after the each workshop:
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|
 |
Workshop Resources
Keywords
- attention economy
- illustration (1, 2, 3) vs. hybrid literacy (1, 2, 3, 4): the ability to communicate through the combination of verbal and visual languages, whereby the hybrid text means more than the words or images do in themselves.
- non-linear argument
- voice: a text's style suggesting the author's intentions, apparent personality, and implied audience, expressed in choices of words, language structures, images, colors, backgrounds, layouts, and other design elements. (1)
- idea vs. elaboration
- open brower window with # vs. open browser window with anchor.
|
Class Blackboard for Thursday, November 16 (Week 11)

|
 Roll Roll
Questions?
For Tuesday
Bring in an idea for your Client Project.
|
 |
Workshop
Within 24 hours after the workshop:
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Workshop Resources
Keywords
- attention economy
- illustration (1, 2, 3) vs. hybrid literacy (1, 2, 3, 4): the ability to communicate through the combination of verbal and visual languages, whereby the hybrid text means more than the words or images do in themselves.
- non-linear argument
- voice: a text's style suggesting the author's intentions, apparent personality, and implied audience, expressed in choices of words, language structures, images, colors, backgrounds, layouts, and other design elements. (The Coney Island Food Trip )
- open brower window with # vs. open browser window with anchor.
- live thumbnails (looking at code)
- elaborationism (vs. informationalism): a model of knowledge based on the power of language, form, and presentation to constitute meaning (in contrast to the "content-delivery" model of informationalism.
- experience as value (adapted from The Experience Economy: Work is Theatre and Every Business a Stage. B. Joseph Pine and James H. Gilmore [6])
|
commodities |
goods |
services |
experience |
example |
raw coffee beans |
packaged ground coffee |
McDonald's coffee to go |
Sidewalk in front of Starbucks under the umbrella on Sunday morning with the New York Times, a dog, and a latte extra shot... |
economy |
agrarian |
industrial |
service |
experience |
function |
extract |
make |
deliver |
stage |
value |
exchangeability |
physical tangibility |
use, convenience |
memorability, identity, transformation, "cultural work" |
attribute |
natural |
standardized |
customized |
personal |
- culture: a shared way of seeing, thinking, and being.
|
Class Blackboard for Tuesday, November 21
(Week 12)

|
 Roll Roll
Questions?
 Happy Thanksgiving! Happy Thanksgiving! 
For Tuesday
Bring in an idea for your Client Project.
Please read the handout "3 out of 4 Visitors..." for discussion next time.
|
 |
Brainstorming
1. Make three lists of five words/phrases each:
- five desired actions that the audience could take which promote the interests of your client (either on the site, or in the world beyond),
- five words that describe the ethos (the projected image, style, or public personality) of your client—what makes your client different
- five words that describe the pathos (the audience's achieved sense of self or identity) created by being associated with your client.
2. Take a key word from any list—something that you see as important or key—and cluster on that word. You can use other words or phrases from your lists but also add new ones as you think of them.
3. When I tell you to stop clustering, write a sentence or phrase at the bottom of the page (or on the back) which sums up something you want to remember from this exercise: something you want to include on the site, some insight into your client's appeal, some aspect of your client project's audience, etc.
4. I will call on some of you to ask what you came to realize about issues of action, ethos, or pathos (from the checklist) that you didn't before.
|
 |
Cascading Style Sheets 1
See the in-class handout.
Post your exercise to your "exercises" folder and send the URL to the Webx discussion "css URLs"
|
Class Blackboard for Tuesday, November 28
(Week 13) 

|
 Roll Roll
 Questions? Questions?
 For Thursday For Thursday
Bring in all materials to work on your Client Project during a Studio Day.
|
 |
Choose one example or idea discussed in the New York Times piece, "3 Out of 4 Visitors to the Met Never Make It to the Front Door" and write a paragraph about its possible relevance to your own Client Project idea. Post this paragraph to the Webx discussion "museum web sites."
What can we learn from the efforts of these museum staffs, who are trying to make the fullest use possible of their Web sites?
After you've posted, I will call on some of you to discuss your thoughts.
This posting will count as a quiz grade.
|
 |
Forms
See the in-class handout.
Post your exercise to your "exercises" folder and send the URL to the Webx discussion "forms URLs."
|
Class Blackboard for Thursday, November 30 (Week 13)

|
 Roll Roll
 Preparing for Class Preparing for Class
Please open Dreamweaver, import your site settings, and open the forms exercise we were working on last time.
 Questions? Questions?
 Tuesday, Wednesday, and Thursday of Next Week Tuesday, Wednesday, and Thursday of Next Week
On Tuesday, the classroom will be available to you to complete work on your Client Projects, but we will not hold class. Please e-mail me with any final questions.
On Wednesday by noon, your Client Projects will be due: posted to the Web and the URL of the home page sent in a message to the Webx discussion, "client URLs and analyses."
In addition to the URL, please include in the message an analysis (at least three- or four-sentences long) of your client, which might include:
- who your client is
- details about your client's non-Web existence and operation
- who your site's intended audience(s) are
- what actions that you hoped the site would inspire and enable from the audience(s)
- what your client wanted from the site
- issues or disagreements you had with your client over the site
- what ethos and pathos you were trying for in the design of the site
This analysis can be a brief version of your commentary.
On Thursday, we will meet again as a class to begin a workshop.
Before class, please do the following:
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Glocalizaiton projects scheduled for the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone scheduled for that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Write, print, and turn in a commentary on your own project to turn in at the beginning of class.
We will take the projects in the following order on the following days:
Thursday, December 7
1. Todd F.
My client page is for the UMD Lacross club. Me being a member of the team was my biggest interest in doing this. Also the teams webpage needs some improvement and I feel that my page adds some stuff that that page doesn't have. There are a few more things that i would like to add.
The target audience for this was Minnesota lacrosse players, people interested in the team, and members of the team. I was trying to bring professionalism to the team and also make it informative. The coach wanted a website that catered to the players, alum, and people involved to the team.
2. John G.
This website was created for the client David Wermerskirchen, a senior at UMD Duluth. David has been a member of the Blue Balls team for over 3 years now and captain for the past 2. David had a few problems as team captain: recruitment, communication with and retention of broomball players on his team. We have decided to target other students at UMD who are active in intermural sports for our target market.
3. Jason Hed.
My client is the UMD Cycling Club/Team. Previous to having this website, this club had no way to communicate or inform other members of upcoming events and news. The site is aimed primarily at UMD students as well as staff. I hope that this site helps students feel that this club is concrete and has structure rather than being just a bunch of goofoffs pretending to be something they're not. The client wanted a place to inform members about upcoming events as well as a place to contact lead members. Talking to other members of this "club", we had difficulty deciding whether to call it the "UMD Cycling Team" or "UMD Cycling Club". We decided on "UMD Cycling, to cover both possibilities. Ethos is used to show how the client is very welcoming to new members. Pathos is shown on the Home page in that the styles of the members are described.
4. Jason Hei.
My client is a lawn mowing buisness that I worked for over the summer. The audience is townhome associations that need yard service. They currently do not have a website.
5. Matthew J.
The client is my roommate, who works in television under several different roles. The most important role to him is the editing and creation of video he does for creating promotional and special use clips for the station. He wanted a "resume site" where he could direct potential employers so that they could easily check out his resume and some of the work that he's done at the station. I tried to keep the site visually creative enough to reflect the work that he does at the station, while still adhereing to some basic usability rules. The intended audience of course is a future employer so that they can get the standard information to base their decision on.
6. Dan L.
This page is for my sister. She is both a financial aid worker and teacher of a college learning strategies class here on campus. Her intended audience would be mainly her students. My client wanted a very clean, subtle, and simple website. She didn't wan't glamourand fancy pictures. My main disagreement I had with her requests was the solid color background. I thought that it was too boring and lacking appeal. For this site, I was shooting for a simple audience focused Pathos.
Tuesday, December 12
7. Rick B.
My client is a Professor here at UMD needing a website for a course homepage. The audience for this site would be made up of students, those currently enrolled in the class and possibly those interested in taking the class in the near future. The website is currently built off of fall semesters syllabus, and will feature more content as it becomes available. Items to be added include more pictures to convey conflict and violence, as well as forms for suggestions and comments. (posting student feedback, etc)
8. Kimberly C.
My clients are my parents who own a house in arizona.
My intended audience is middle to older aged couples or singles who are looking for a peaceful rental house.
I hope my website would encourage people to email or get in touch with the owners and also find out more information about the area.
My clients wanted a clean look with more neutral colors. They also wanted plenty of pictures. they really wanted to keep it simple- nothing fancy were their words.
I had absolutly no issues over this project. we colorbated on the home page intro paragraph and other than that they let me do what i wanted- within reason.
Ethos-I wanted to create a desert feel. I wanted it to be simple and natural. Pathos-more simple audience with a feeling of comfort and that they could make this place a home.
9. Renae C.
This site is a webpage for a Band who is based in Duluth. The point of the site is to further introduce people to the band and help the band's fan-base grow. The audience can be all lovers of music, but mostly the local audience. The band struggles with the Duluth-music scene because it is generally not their type of music. Hopefully this site will gain the fan base the band needs to have a higher demand and book more shows.
10. Elliot D.
My client is Wuda Wooch! an outdoors club that start in the 70’s at UMD. This club is involved with trips to the outdoors to have fun in nature. Trips have been taken not just in Minnesota and Wisconsin but other places all over the United States. Some of the things they do are camping, hiking, bon fires, and much more. The site is created for the current members as well as students that are interested in getting involved with an outdoors club. On the site people will be able to learn more about the club, including history and up coming events. They will also be able to view pictures of past events and trips, and get contact information to find out more or ask questions. Wooch! also wanted me to put on a page for an assortment of links that might be useful to the members. I wasn’t so sure about the links page, but I think I got it to work well with the rest of the site as a whole. One interesting issue was that the club has been around so long and hasn’t had a site. They have had people working on sites but one was never completed over the years. After I started with making the home page, one of the members gave me an old site home page that was half finished and still needed the rest of the sub pages. I liked the lay out a lot and though it captured the club persona that I used a lot of the concepts and images. I did how ever change the color scheme, I changed some of the sub-pages, and I also put the lay out into a table instead of movable objects.
11. Emily E.
12. Michelle F.
My client is Phi Sigma Sigma--the National social sorority here on campus. The group needed a website to be able to use for recruitment purposes and to show to member parents, as well. The intended audience for the site is potential members, family members wanting to learn more about the group and for current members.We didn't have any disagreements over the site, the group just wanted a nice looking site that they could use for recruitment purposes.
Thursday, December 14 (last day of class)
13. Jennifer M.
I thought i already posted my site this morning but i can't find it so here it is again. my client is the student healthcare management association. Their audience is registered UMD students of all majors but specifically Healthcare Management majors. they wanted a fun professional looking site with an area that they can have a survey.
14. Anthony M.
My client is on of my roommates, Justin Sorensen. He is a senior at UMD who loves photography. I created this site for him because he's wanted a website to post some of his work on, but he has never had the tools to do so. This site is intended for anyone who enjoys photography. He not only hopes that people will enjoy his work, but will possibly consider purchasing some of it as well. We really didn't have any disagreements. He told me a rough idea on what he wanted, gave me a few pictures to put on the site, and then basically gave me full control on the design of the page.
15. Erik P.
16. Jeremy R.
My client is the farm that my dad and grandpa operate. My grandparents are completly technology illiterate, and my father has no time, desire, or knowledge to create a web site. I hoped that viewers to the site would gain knowledge about our operation, and possibly purchase beef. The site could also be a reference for people who are buying beef from us and want to know a little bit about our operation. I drew upon the character of the farm, to use an ethos appeal.
17. Allison R.
18. Danielle T.
19. Mao (Mollie) Y.
|
 |
Forms
We'll complete the "Forms" exerdise from last time. See the in-class handout.
Post your exercise to your "exercises" folder and send the URL to the Webx discussion "forms URLs."
|
 |
Process After Workshop
1. Revise: Once we have completed the workshopping of your Client Project, I will expect you to revise the project using those comments before turning the site over to your client for public use.
2. Repost: Also post the final version of the site your "www" folder (the same URL as the workshopped version), and, before
3. E-Mail me by our final exam time (Tuesday 12/19 at 4 p.m.) to
- notify me that the final version of the Client Project is ready for review,
- summarize what changes you've made since the workshop version
Studio Day
|
Class Blackboard for Thursday, December 7
(Week 14)

|
 Roll Roll
 Questions? Questions?
 Before Class Begins Today Before Class Begins Today
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Glocalizaiton projects scheduled for the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone scheduled for that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Write, print, and turn in a commentary on your own project to turn in at the beginning of class.
 By Tomorrow at this Time By Tomorrow at this Time
Send your comments to the project authors we discuss today via the e-mail list on the page "Workshop Comments for Today"
 Client Project After Workshop (Final Version) Client Project After Workshop (Final Version)
1. Revise: Once we have completed the workshopping of your Client Project, I will expect you to revise the project using those comments before turning the site over to your client for public use.
2. Repost: Also post the final version of the site your "www" folder (the same URL as the workshopped version), and, before
3. E-Mail me by our final exam time (Tuesday 12/19 at 4 p.m.) to
- notify me by email that the final version of the Client Project is ready for review,
- in that email, summarize what changes you've made since the workshop version
|

Workshop Resources
|
Workshop
Thursday, December 7
1. Todd F.
My client page is for the UMD Lacross club. Me being a member of the team was my biggest interest in doing this. Also the teams webpage needs some improvement and I feel that my page adds some stuff that that page doesn't have. There are a few more things that i would like to add.
The target audience for this was Minnesota lacrosse players, people interested in the team, and members of the team. I was trying to bring professionalism to the team and also make it informative. The coach wanted a website that catered to the players, alum, and people involved to the team.
2. John G.
This website was created for the client David Wermerskirchen, a senior at UMD Duluth. David has been a member of the Blue Balls team for over 3 years now and captain for the past 2. David had a few problems as team captain: recruitment, communication with and retention of broomball players on his team. We have decided to target other students at UMD who are active in intermural sports for our target market.
3. Jason Hed.
My client is the UMD Cycling Club/Team. Previous to having this website, this club had no way to communicate or inform other members of upcoming events and news. The site is aimed primarily at UMD students as well as staff. I hope that this site helps students feel that this club is concrete and has structure rather than being just a bunch of goofoffs pretending to be something they're not. The client wanted a place to inform members about upcoming events as well as a place to contact lead members. Talking to other members of this "club", we had difficulty deciding whether to call it the "UMD Cycling Team" or "UMD Cycling Club". We decided on "UMD Cycling, to cover both possibilities. Ethos is used to show how the client is very welcoming to new members. Pathos is shown on the Home page in that the styles of the members are described.
4. Jason Hei.
My client is a lawn mowing buisness that I worked for over the summer. The audience is townhome associations that need yard service. They currently do not have a website.
5. Matthew J.
The client is my roommate, who works in television under several different roles. The most important role to him is the editing and creation of video he does for creating promotional and special use clips for the station. He wanted a "resume site" where he could direct potential employers so that they could easily check out his resume and some of the work that he's done at the station. I tried to keep the site visually creative enough to reflect the work that he does at the station, while still adhereing to some basic usability rules. The intended audience of course is a future employer so that they can get the standard information to base their decision on.
6. Dan L.
This page is for my sister. She is both a financial aid worker and teacher of a college learning strategies class here on campus. Her intended audience would be mainly her students. My client wanted a very clean, subtle, and simple website. She didn't wan't glamourand fancy pictures. My main disagreement I had with her requests was the solid color background. I thought that it was too boring and lacking appeal. For this site, I was shooting for a simple audience focused Pathos.
Tuesday, December 12
7. Rick B.
My client is a Professor here at UMD needing a website for a course homepage. The audience for this site would be made up of students, those currently enrolled in the class and possibly those interested in taking the class in the near future. The website is currently built off of fall semesters syllabus, and will feature more content as it becomes available. Items to be added include more pictures to convey conflict and violence, as well as forms for suggestions and comments. (posting student feedback, etc)
8. Kimberly C.
My clients are my parents who own a house in arizona.
My intended audience is middle to older aged couples or singles who are looking for a peaceful rental house.
I hope my website would encourage people to email or get in touch with the owners and also find out more information about the area.
My clients wanted a clean look with more neutral colors. They also wanted plenty of pictures. they really wanted to keep it simple- nothing fancy were their words.
I had absolutly no issues over this project. we colorbated on the home page intro paragraph and other than that they let me do what i wanted- within reason.
Ethos-I wanted to create a desert feel. I wanted it to be simple and natural. Pathos-more simple audience with a feeling of comfort and that they could make this place a home.
9. Renae C.
This site is a webpage for a Band who is based in Duluth. The point of the site is to further introduce people to the band and help the band's fan-base grow. The audience can be all lovers of music, but mostly the local audience. The band struggles with the Duluth-music scene because it is generally not their type of music. Hopefully this site will gain the fan base the band needs to have a higher demand and book more shows.
10. Elliot D.
My client is Wuda Wooch! an outdoors club that start in the 70’s at UMD. This club is involved with trips to the outdoors to have fun in nature. Trips have been taken not just in Minnesota and Wisconsin but other places all over the United States. Some of the things they do are camping, hiking, bon fires, and much more. The site is created for the current members as well as students that are interested in getting involved with an outdoors club. On the site people will be able to learn more about the club, including history and up coming events. They will also be able to view pictures of past events and trips, and get contact information to find out more or ask questions. Wooch! also wanted me to put on a page for an assortment of links that might be useful to the members. I wasn’t so sure about the links page, but I think I got it to work well with the rest of the site as a whole. One interesting issue was that the club has been around so long and hasn’t had a site. They have had people working on sites but one was never completed over the years. After I started with making the home page, one of the members gave me an old site home page that was half finished and still needed the rest of the sub pages. I liked the lay out a lot and though it captured the club persona that I used a lot of the concepts and images. I did how ever change the color scheme, I changed some of the sub-pages, and I also put the lay out into a table instead of movable objects.
11. Emily E.
12. Michelle F.
My client is Phi Sigma Sigma--the National social sorority here on campus. The group needed a website to be able to use for recruitment purposes and to show to member parents, as well. The intended audience for the site is potential members, family members wanting to learn more about the group and for current members.We didn't have any disagreements over the site, the group just wanted a nice looking site that they could use for recruitment purposes.
Thursday, December 14 (last day of class)
13. Jennifer M.
I thought i already posted my site this morning but i can't find it so here it is again. my client is the student healthcare management association. Their audience is registered UMD students of all majors but specifically Healthcare Management majors. they wanted a fun professional looking site with an area that they can have a survey.
14. Anthony M.
My client is on of my roommates, Justin Sorensen. He is a senior at UMD who loves photography. I created this site for him because he's wanted a website to post some of his work on, but he has never had the tools to do so. This site is intended for anyone who enjoys photography. He not only hopes that people will enjoy his work, but will possibly consider purchasing some of it as well. We really didn't have any disagreements. He told me a rough idea on what he wanted, gave me a few pictures to put on the site, and then basically gave me full control on the design of the page.
15. Erik P.
16. Jeremy R.
My client is the farm that my dad and grandpa operate. My grandparents are completly technology illiterate, and my father has no time, desire, or knowledge to create a web site. I hoped that viewers to the site would gain knowledge about our operation, and possibly purchase beef. The site could also be a reference for people who are buying beef from us and want to know a little bit about our operation. I drew upon the character of the farm, to use an ethos appeal.
17. Allison R.
My Client project is about The Faribault Emeralds. I use to be on the team so I knew quiet a bit already. They do have a webpage, but I went a different route using more info about the team and what they do. I would like to add more in the future.
18. Danielle T.
My client is the New London Cafe, where I work. I knew they didn't have a website and were interested so I thought this would be the perfect opportunity to use them as a client. I tried to pull together a few different aspects, such as our coffee, the meals that are offered and contact information. Hopefully when I revise it, I can add some better features but for now its not a bad start.
19. Mao (Mollie) Y.
My client is to the all the people who knows about the Homng new year as well as the people who did not know about it, taking the interculture comm. i see that there are alot of people who did not what happen to the hmong people and what holiday we have. this is the time we celebrate hmong new year, that why i decided to do my clint on the hmong new year.
|
Class Blackboard for Tuesday, December 12
(Week 15)

|
 Roll Roll
 Questions? Questions?
 Before Class Begins Today Before Class Begins Today
- Review the workshopping page for ideas about what to discuss in your comments.
- Visit the Glocalizaiton projects scheduled for the class meeting in the schedule below. Before class on workshop day,
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
- copy and paste all the written comments you've made for everyone scheduled for that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Write, print, and turn in a commentary on your own project to turn in at the beginning of class.
 By Tomorrow at this Time By Tomorrow at this Time
Send your comments to the project authors we discuss today via the e-mail list on the page "Workshop Comments for Today"
 Client Project After Workshop (Final Version) Client Project After Workshop (Final Version)
1. Revise: Once we have completed the workshopping of your Client Project, I will expect you to revise the project using those comments before turning the site over to your client for public use.
2. Repost: Also post the final version of the site your "www" folder (the same URL as the workshopped version), and, before
3. E-Mail me by our final exam time (Tuesday 12/19 at 4 p.m.) to
- notify me by email that the final version of the Client Project is ready for review,
- in that email, summarize what changes you've made since the workshop version
|

Workshop Resources
|
Workshop
Tuesday, December 12
6. Dan L.
This page is for my sister. She is both a financial aid worker and teacher of a college learning strategies class here on campus. Her intended audience would be mainly her students. My client wanted a very clean, subtle, and simple website. She didn't wan't glamourand fancy pictures. My main disagreement I had with her requests was the solid color background. I thought that it was too boring and lacking appeal. For this site, I was shooting for a simple audience focused Pathos.
7. Rick B.
My client is a Professor here at UMD needing a website for a course homepage. The audience for this site would be made up of students, those currently enrolled in the class and possibly those interested in taking the class in the near future. The website is currently built off of fall semesters syllabus, and will feature more content as it becomes available. Items to be added include more pictures to convey conflict and violence, as well as forms for suggestions and comments. (posting student feedback, etc)
8. Kimberly C.
My clients are my parents who own a house in arizona.
My intended audience is middle to older aged couples or singles who are looking for a peaceful rental house.
I hope my website would encourage people to email or get in touch with the owners and also find out more information about the area.
My clients wanted a clean look with more neutral colors. They also wanted plenty of pictures. they really wanted to keep it simple- nothing fancy were their words.
I had absolutly no issues over this project. we colorbated on the home page intro paragraph and other than that they let me do what i wanted- within reason.
Ethos-I wanted to create a desert feel. I wanted it to be simple and natural. Pathos-more simple audience with a feeling of comfort and that they could make this place a home.
9. Renae C.
This site is a webpage for a Band who is based in Duluth. The point of the site is to further introduce people to the band and help the band's fan-base grow. The audience can be all lovers of music, but mostly the local audience. The band struggles with the Duluth-music scene because it is generally not their type of music. Hopefully this site will gain the fan base the band needs to have a higher demand and book more shows.
10. Elliot D.
My client is Wuda Wooch! an outdoors club that start in the 70’s at UMD. This club is involved with trips to the outdoors to have fun in nature. Trips have been taken not just in Minnesota and Wisconsin but other places all over the United States. Some of the things they do are camping, hiking, bon fires, and much more. The site is created for the current members as well as students that are interested in getting involved with an outdoors club. On the site people will be able to learn more about the club, including history and up coming events. They will also be able to view pictures of past events and trips, and get contact information to find out more or ask questions. Wooch! also wanted me to put on a page for an assortment of links that might be useful to the members. I wasn’t so sure about the links page, but I think I got it to work well with the rest of the site as a whole. One interesting issue was that the club has been around so long and hasn’t had a site. They have had people working on sites but one was never completed over the years. After I started with making the home page, one of the members gave me an old site home page that was half finished and still needed the rest of the sub pages. I liked the lay out a lot and though it captured the club persona that I used a lot of the concepts and images. I did how ever change the color scheme, I changed some of the sub-pages, and I also put the lay out into a table instead of movable objects.
11. Emily E.
12. Michelle F.
My client is Phi Sigma Sigma--the National social sorority here on campus. The group needed a website to be able to use for recruitment purposes and to show to member parents, as well. The intended audience for the site is potential members, family members wanting to learn more about the group and for current members.We didn't have any disagreements over the site, the group just wanted a nice looking site that they could use for recruitment purposes.
Thursday, December 14 (last day of class)
13. Jennifer M.
I thought i already posted my site this morning but i can't find it so here it is again. my client is the student healthcare management association. Their audience is registered UMD students of all majors but specifically Healthcare Management majors. they wanted a fun professional looking site with an area that they can have a survey.
14. Anthony M.
My client is on of my roommates, Justin Sorensen. He is a senior at UMD who loves photography. I created this site for him because he's wanted a website to post some of his work on, but he has never had the tools to do so. This site is intended for anyone who enjoys photography. He not only hopes that people will enjoy his work, but will possibly consider purchasing some of it as well. We really didn't have any disagreements. He told me a rough idea on what he wanted, gave me a few pictures to put on the site, and then basically gave me full control on the design of the page.
15. Erik P.
16. Jeremy R.
My client is the farm that my dad and grandpa operate. My grandparents are completly technology illiterate, and my father has no time, desire, or knowledge to create a web site. I hoped that viewers to the site would gain knowledge about our operation, and possibly purchase beef. The site could also be a reference for people who are buying beef from us and want to know a little bit about our operation. I drew upon the character of the farm, to use an ethos appeal.
17. Allison R.
My Client project is about The Faribault Emeralds. I use to be on the team so I knew quiet a bit already. They do have a webpage, but I went a different route using more info about the team and what they do. I would like to add more in the future.
18. Danielle T.
My client is the New London Cafe, where I work. I knew they didn't have a website and were interested so I thought this would be the perfect opportunity to use them as a client. I tried to pull together a few different aspects, such as our coffee, the meals that are offered and contact information. Hopefully when I revise it, I can add some better features but for now its not a bad start.
19. Mao (Mollie) Y.
My client is to the all the people who knows about the Homng new year as well as the people who did not know about it, taking the interculture comm. i see that there are alot of people who did not what happen to the hmong people and what holiday we have. this is the time we celebrate hmong new year, that why i decided to do my clint on the hmong new year.
Thursday, December 7
1. Todd F.
My client page is for the UMD Lacross club. Me being a member of the team was my biggest interest in doing this. Also the teams webpage needs some improvement and I feel that my page adds some stuff that that page doesn't have. There are a few more things that i would like to add.
The target audience for this was Minnesota lacrosse players, people interested in the team, and members of the team. I was trying to bring professionalism to the team and also make it informative. The coach wanted a website that catered to the players, alum, and people involved to the team.
2. John G.
This website was created for the client David Wermerskirchen, a senior at UMD Duluth. David has been a member of the Blue Balls team for over 3 years now and captain for the past 2. David had a few problems as team captain: recruitment, communication with and retention of broomball players on his team. We have decided to target other students at UMD who are active in intermural sports for our target market.
3. Jason Hed.
My client is the UMD Cycling Club/Team. Previous to having this website, this club had no way to communicate or inform other members of upcoming events and news. The site is aimed primarily at UMD students as well as staff. I hope that this site helps students feel that this club is concrete and has structure rather than being just a bunch of goofoffs pretending to be something they're not. The client wanted a place to inform members about upcoming events as well as a place to contact lead members. Talking to other members of this "club", we had difficulty deciding whether to call it the "UMD Cycling Team" or "UMD Cycling Club". We decided on "UMD Cycling, to cover both possibilities. Ethos is used to show how the client is very welcoming to new members. Pathos is shown on the Home page in that the styles of the members are described.
4. Jason Hei.
My client is a lawn mowing buisness that I worked for over the summer. The audience is townhome associations that need yard service. They currently do not have a website.
5. Matthew J.
The client is my roommate, who works in television under several different roles. The most important role to him is the editing and creation of video he does for creating promotional and special use clips for the station. He wanted a "resume site" where he could direct potential employers so that they could easily check out his resume and some of the work that he's done at the station. I tried to keep the site visually creative enough to reflect the work that he does at the station, while still adhereing to some basic usability rules. The intended audience of course is a future employer so that they can get the standard information to base their decision on.
|
|













