
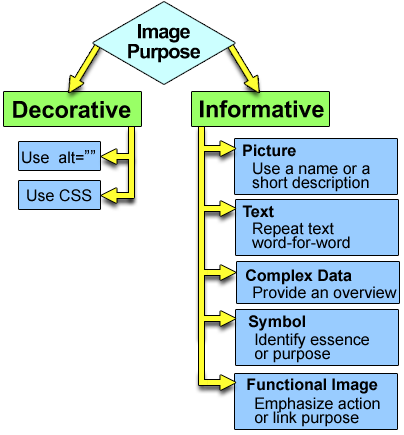
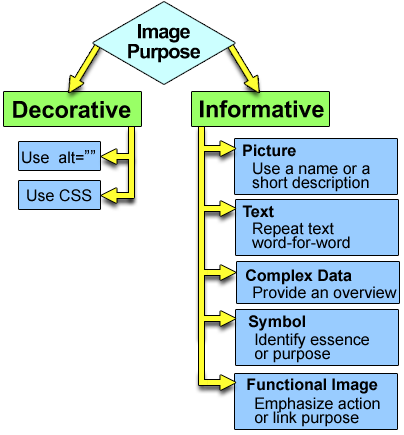
To ascertain appropriate alt text think about why an image is being
included in a document. Every image has a reason for being on a
page because it either is purely decorative or
provides information. By first establishing image purpose your
decision of how to write appropriate text alternatives for
different types of images becomes easier. So first decide if the
image is 1.) merely eye candy i.e. bullets, spacers, or box corners
or 2.) if it contributes to understanding, functionality, and/or
appreciation of page content. Then go from there.

The following are six common types of images and example short text alternative markup:
alt Text Good Practicesalt attribute: alt="".alt attribute, and is unnecessary. What's necessary and what's not depends a lot on the function of the image and its context on the page. The same image may require alt text in one spot, but not in another. In the following video Derek Featherstone discusses how context impacts writing appropriate alt text. A transcript of Accessibility: Images in Context is also available.
WebAIM provides further examples in Context is Everything.
alt TerminologyThe term "alt tag" is sometimes incorrectly used
instead of the correct term "alt attribute". Actually as hard core developers
will tell you, in HTML their is no such thing as an "alt tag".
Technically, tags are things like <p> or </p> that you use to mark up your page and the
alt attribute sits inside a tag, like this: <img
alt="">, but sometimes you'll hear people refer to this
attribute as an "alt tag" so it's good to be aware of this
terminology even though it is incorrect. Calling an attribute a tag
is a common mistake. An attribute is a property of an element that
is written within the start-tag of an element, and should be
referred to as simply an attribute. The text within the quotation
marks is called "alt text".
Once you've finished part 3 of the lecture, please continue reading part 4.